Pessoalmente, achei muito interessante.. Vamos lá!!!
No mesmo processo e tradução para que entendam....
Antes de começar eu lhes recomendo um backup do seu template!!
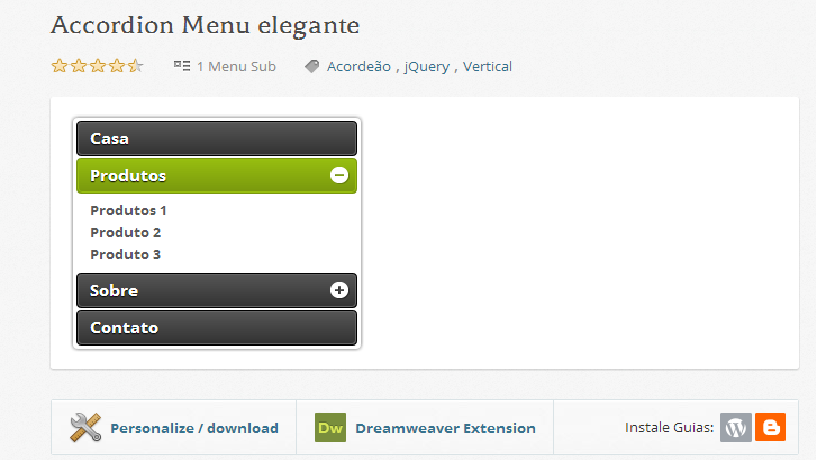
Mapa do Menu
Inicio - URL-INICIO
Products - URL-PRODUCTS
|Widgets - URL-WIDGETS
|Menus - URL-MENUS
|SUB-Products - SUB-URL-PRODUCTS
Company - URL-COMPANY
|About - URL-ABOUT
|Location - URL-LOCALIZAÇÃO
Contact - URL-CONTACT
Lembrando que podem mudar os nomes nos parâmetros de acordo com a sua necessidade para o menu!!
Enjoy!!
Primeiro passo :
Abrir o MODELO / EDITAR HTML procurar por </header> copiar e colar o parâmetro a seguir em baixo de </header>
<div id='cssmenu'>
<ul>
<li><a href='URL-INICIO'><span>INICIO</span></a></li>
<li class='has-sub'><a href='URL-PRODUCTS'><span>Products</span></a>
<ul>
<li><a href='URL-WIDGETS'><span>Widgets</span></a></li>
<li><a href='URL-MENUS'><span>Menus</span></a></li>
<li class='last'><a href='SUB-URL-PRODUCTS'><span>SUB-Products</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='URL-COMPANY'><span>Company</span></a>
<ul>
<li><a href='URL-ABOUT'><span>About</span></a></li>
<li class='last'><a href='URL-LOCALIZAÇÃO'><span>Location</span></a></li>
</ul>
</li>
<li class='last'><a href='URL-CONTACT'><span>Contact</span></a></li>
</ul>
</div>
Finalizado o processo. Salve o editor HTML e ainda em MODELO abra o PERSONALIZAR / CONFIGURAÇÕES AVANÇADAS / ADICIONAR CSS..
Copie e cole os parâmetros a seguir...
@import url(http://fonts.googleapis.com/css?family=Open+Sans:400,600,300);
@charset 'UTF-8';
/* Base Styles */
#cssmenu,
#cssmenu ul,
#cssmenu li,
#cssmenu a {
margin: 0;
padding: 0;
border: 0;
list-style: none;
font-weight: normal;
text-decoration: none;
line-height: 1;
font-family: 'Open Sans', sans-serif;
font-size: 14px;
position: relative;
}
#cssmenu a {
line-height: 1.3;
}
#cssmenu {
width: 250px;
background: #fff;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
padding: 3px;
-moz-box-shadow: 0 0 5px rgba(0, 0, 0, 0.6);
-webkit-box-shadow: 0 0 5px rgba(0, 0, 0, 0.6);
box-shadow: 0 0 5px rgba(0, 0, 0, 0.6);
}
#cssmenu > ul > li {
margin: 0 0 2px 0;
}
#cssmenu > ul > li:last-child {
margin: 0;
}
#cssmenu > ul > li > a {
font-size: 15px;
display: block;
color: #ffffff;
text-shadow: 0 1px 1px #000;
background: #565656;
background: -moz-linear-gradient(#565656 0%, #323232 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #565656), color-stop(100%, #323232));
background: -webkit-linear-gradient(#565656 0%, #323232 100%);
background: linear-gradient(#565656 0%, #323232 100%);
border: 1px solid #000;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
#cssmenu > ul > li > a > span {
display: block;
border: 1px solid #666666;
padding: 6px 10px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
font-weight: bold;
}
#cssmenu > ul > li > a:hover {
text-decoration: none;
}
#cssmenu > ul > li.active {
border-bottom: none;
}
#cssmenu > ul > li.active > a {
background: #97be10;
background: -moz-linear-gradient(#97be10 0%, #79980d 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #97be10), color-stop(100%, #79980d));
background: -webkit-linear-gradient(#97be10 0%, #79980d 100%);
background: linear-gradient(#97be10 0%, #79980d 100%);
color: #fff;
text-shadow: 0 1px 1px #000;
border: 1px solid #79980d;
}
#cssmenu > ul > li.active > a span {
border: 1px solid #97be10;
}
#cssmenu > ul > li.has-sub > a span {
background: url(icon_plus.png) 98% center no-repeat;
}
#cssmenu > ul > li.has-sub.active > a span {
background: url(icon_minus.png) 98% center no-repeat;
}
/* Sub menu */
#cssmenu ul ul {
padding: 5px 12px;
display: none;
}
#cssmenu ul ul li {
padding: 3px 0;
}
#cssmenu ul ul a {
display: block;
color: #595959;
font-size: 13px;
font-weight: bold;
}
#cssmenu ul ul a:hover {
color: #79980d;
}
Aplicar ao blog. Volte ao EDITOR HTML, copie e cole os parâmetros a seguir..
$('#cssmenu > ul > li > a').click(function() {
$('#cssmenu li').removeClass('active');
$(this).closest('li').addClass('active');
var checkElement = $(this).next();
if((checkElement.is('ul')) && (checkElement.is(':visible'))) {
$(this).closest('li').removeClass('active');
checkElement.slideUp('normal');
}
if((checkElement.is('ul')) && (!checkElement.is(':visible'))) {
$('#cssmenu ul ul:visible').slideUp('normal');
checkElement.slideDown('normal');
}
if($(this).closest('li').find('ul').children().length == 0) {
return true;
} else {
return false;
}
});
Salve o EDITOR HTML.
Pronto, Agora você tem um super menu em jQuery personalizado ao seu estilo!!!
Por ultimo fico grato como sendo útil a informação um LIKE como retribuição... Seja feliz e obrigado!!